Свершилось чудо! JetBrains услышали мои молитвы и добавили поддержку аннотаций Google Closure Compiler в свои новые продукты. Теперь редактор знает, чем отличается тип параметра {string} от {!string} и от {?string}. Он больше не ругается за то, что я пытаюсь сравнивать {String} cо {string}, ну не красота ли? Ну и куча всяких других полезных плюшек, вроде полного понимания структуры наследования объектов. Ради всего этого можно поставить EAP-версию и потерпеть другие мелкие баги.
Продолжаю попытки найти оптимальную IDE для программирования на Haskell. На повестке дня следующие кандидаты: IDEA Haskell или ideah, IDEA Custom File Type, Sublime Text 2, Leksah, EclipseFP.
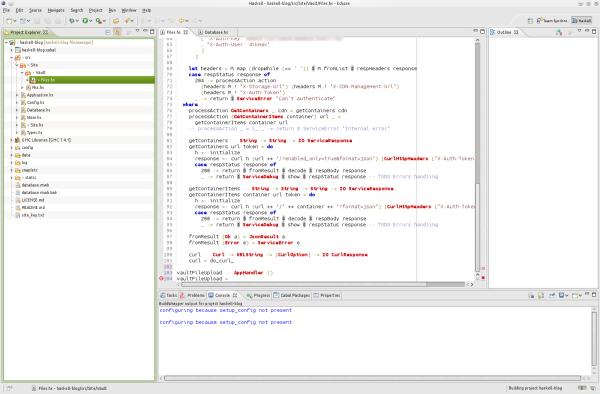
К сожалению, ideah у меня так и не запустился. Постоянно показывал ошибку компиляции какого-то внутреннего модуля, а потому сразу выбывает из состязания. С EclipseFP я довольно много работал, и он практически всем хорош, кроме тормозов и отсутствия Zen Coding.
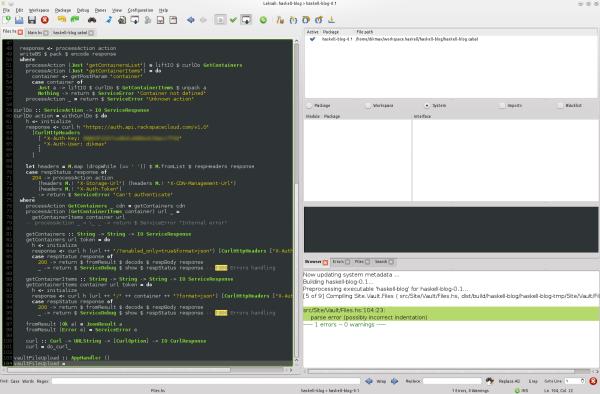
Leksah выглядит необычно, но не буду к этому придираться. Никаких плюшек относительно языков, отличных от Haskell, а ведь в проекте используются еще и стандартные web-технологии: HTML, JavaScript и CSS. Компилирует и ищет ошибки при нажатии соответствующий клавиши. Ctrl+клик мышкой открывает в боковой панели определение функции (не работает для локальных функций, и вдобавок я так и не нашел, как это сделать только с клавиатуры). Автодополнение показывает в списке типы функций. И даже есть дебаггер!
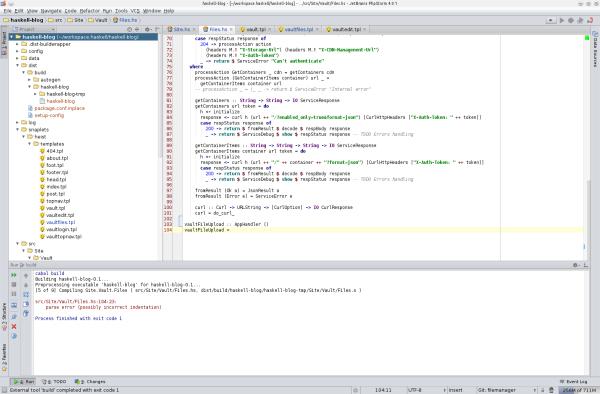
IDEA Custom File Type подразумевает, что будет определен синтаксис с помощью специальной встроенной в идею фичи, которая позволяет минимально определить синтаксис языка (комментарии, числа, зарезервированные слова). Естественно этот способ имеет свои ограничения. Например, в идентификаторе с одинарной кавычкой на конце эта кавычка будет считаться началом строки, а не концом идентификатора, и соответственно всё будет подсвечено неверно. Компилировать проект можно, определив External Tool и повесив на него горячую клавишу. Конечно придется самому продираться через вывод компилятора и искать места ошибок. Ни о каких подсказках с типами, как и о адекватной навигации мечтать не приходится. Это всё были минусы. А теперь к плюсам, он один, но зато огромный: офигенная поддержка всех остальных языков, используемых в проекте. Тут и Zen Coding, и дополнение используемых классов в jQuery селекторах, и рефакторинг в JavaScript и CSS.
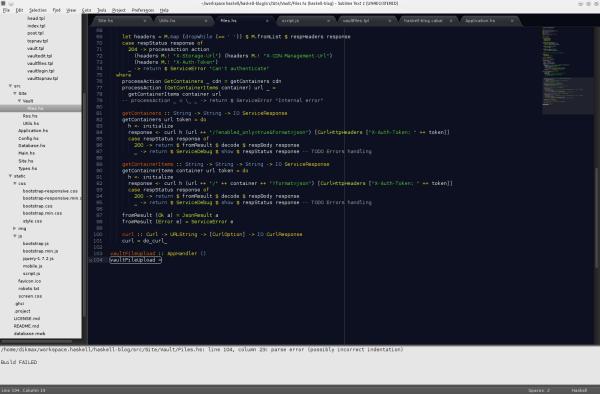
Переходим к Sublime Text 2. Я слышал очень много хороших отзывов об этом редакторе и решил попробовать. Выглядит он очень хорошо, сразу видно, что разработчики потратили кучу времени на оттачивание пользовательского интерфейса. Ставим пакет поддержки Haskell. В итоге получаем компиляцию проекта при сохранении, подсветку ошибок в коде. Нет подсказок с типами, автодополнение показывает просто набор слов из текущего проекта. Пакет с Zen Coding есть. В общем хороший, годный редактор.
Как видно, у каждого редактора есть свои плюсы и минусы. Думаю, что самое большое счастье было бы, если бы удалось запустить ideah, потому что Custom File Type для работы явно недостаточно. Надо будет потратить еще некоторое время на допиливание этого плагина, вдруг что-нибудь да получится. А пока я останусь на Sublime Text.
UPD: продолжение истории.